Creating a Blog in WP
Some themes may already come with a blog page which you can customise, however this SOM will take you through creating one from scratch, and then uploading and organising content. By default, WordPress displays your content in a blog format on the homepage, however this may not work with your site.
- Navigate to the back end of your website.
- Go to Pages
- Add a new page, or CLONE an existing page and remove its main conten

4. Name your page ‘blog’ and change the permalink to match.

5. Select which page builder you want to use

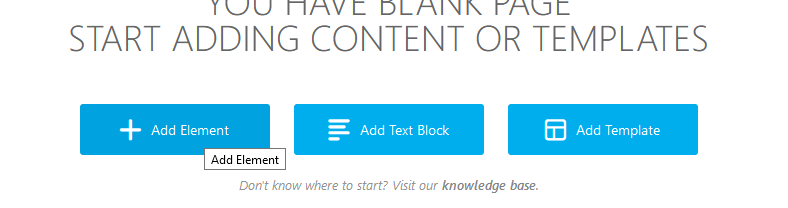
6. If you selected WPBakery, you will see the following 3 buttons. Click on ‘Add Element’ to customise your blog page. Or you can click ‘Add Template’ to browse the pre-made page layouts.

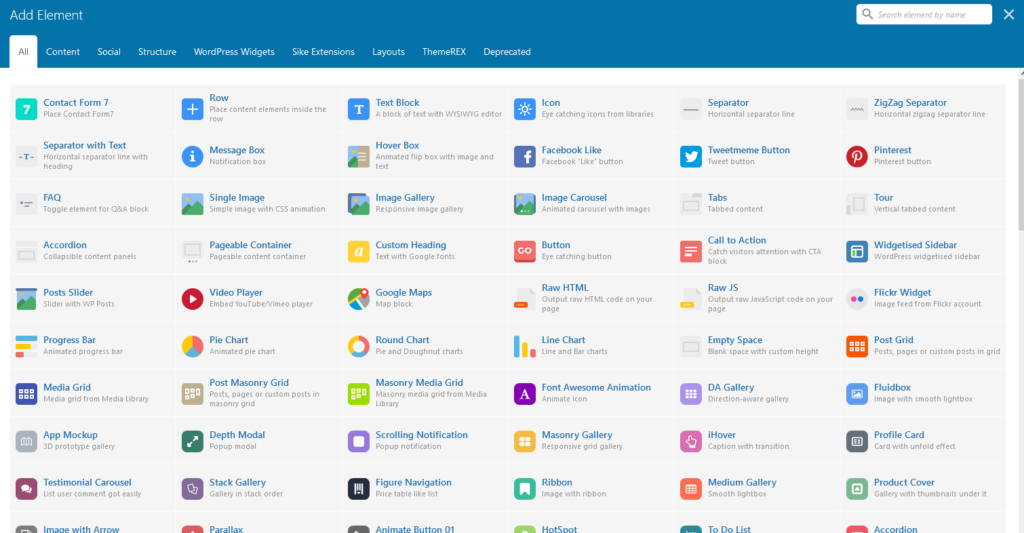
7. Locate the either the ‘blogger’ or the ‘post grid’ element from the selection of elements in WPBakery.



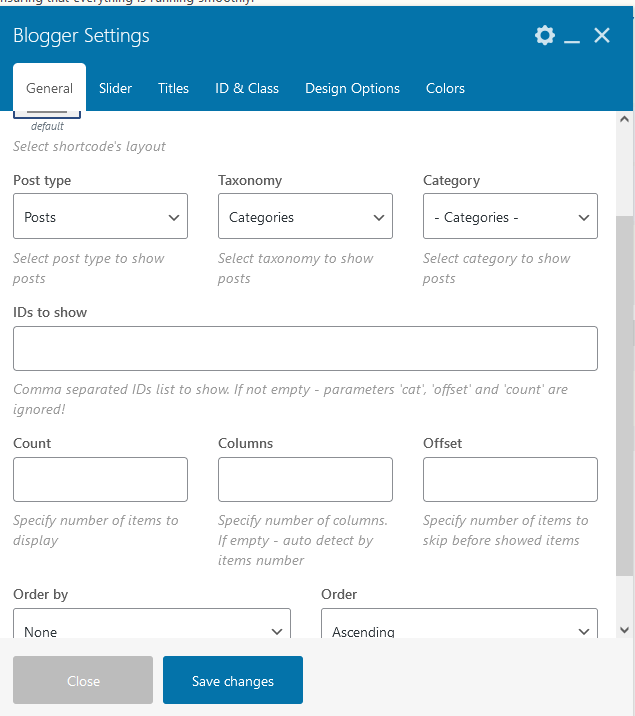
6. Here you can select how many blog posts to show, the style, the number of columns etc.

7. Publish the page

Go to posts in the left hand column
In here are your blog posts. To create a new one:
- Click Add New

2. Enter a title for your blog post
3. Edit the permalink to be relevant if it is not already
4. If you’re using betheme use the content builder with add section/wrap as normal.
5. Otherwise, use the visual/text editor at the top to write your content.

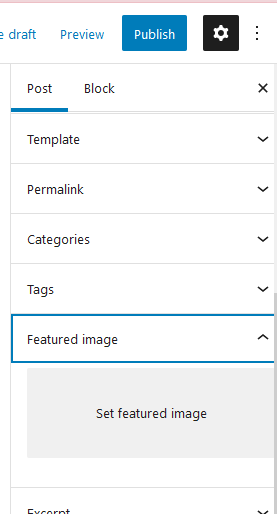
6. On the right hand side blocks, you can add the post to a category, add tags and set a featured image.

7. Click publish.

Your posts will now appear in your blog page
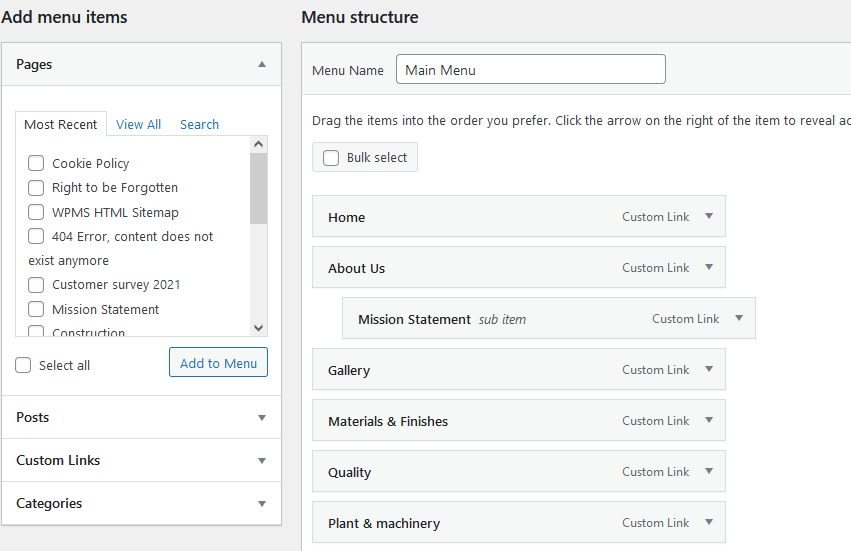
Remember to add the blog page to the menu by going to appearance>menus.